# Website Icon Generation
Aug 29, 2015 1 minute readWebsites have icons. More specifically, they are called Favicon. In their beginnings Favicons were simple. Nowadays, they are very hard to manage without automation.
![]()
Beginnings
Initially, website owners only had to create a single image and reference it on the website. 1
The Mess
Nowadays, websites need to have at least a dozen different versions of the same icon. Almost of all these have different sizes. Some of them cannot have transparencies while others can. 2
Automation to the rescue
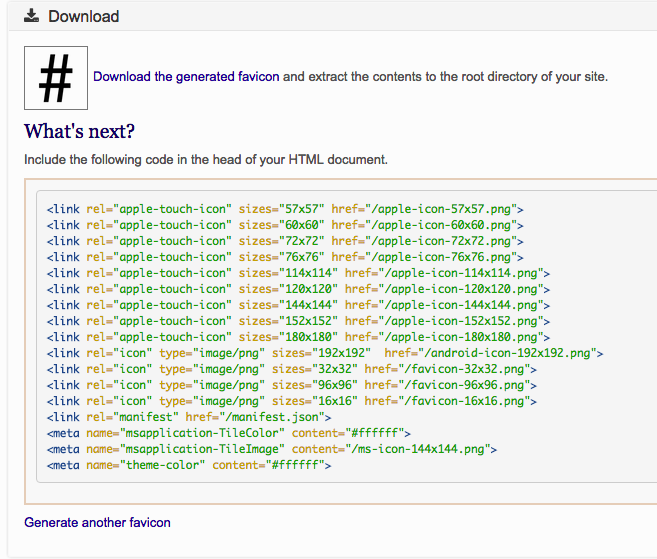
Fortunately, there are tools to automate the Favicon creation process. The following is a walkthrough of favicon-generator.org.
- Open http://www.favicon-generator.org/
- Choose a file to generate all the icons from.
- Create the Icon. The result page is displayed almost instantly.

- The generated icons are compressed in a zip file. Extract them into your website folder.
- Paste the generated code inside the
<head>of the website. 3
-
Avid readers can go to Inventing Favicon.ico and Favicon on Wikipedia to learn more about the favicon history. ↩
-
Favicon’s blog extensive article covering the subject. ↩
-
The Tdd Apps Blog icon was generated following this guide. The following commit can be used for reference. ↩